Parte importante de toda página es tener presencia es los resultados de los buscadores, si bien la posición en los resultados no se pueden controlar por qué son calculados en base a complejos algoritmos, lo que sí se puede controlar es el resumen a mostrar en los resultados de búsqueda.
Etiquetas Meta (metatags)
Los metatags son etiquetas ubicadas dentro de la etiqueta <head> de un archivo HTML, no son visibles para los usuarios pero son utilizados por los buscadores para obtener un resumen y mostrarlo en los resultados de búsqueda.
Las etiquetas utilizadas son:
<title>: título de la página actual.<meta name="description">: resumen del contenido de la página.<meta name="robots">: controla la visibilidad de la página.
Etiqueta: title
La etiqueta <title> define el título de la página, es utilizada por los buscadores como texto del enlace a nuestra página. Debe estar redactado correctamente para atraer la visita de los usuarios.
<title>Brand name - Short description</title>
Recomendaciones
- El título debe ser corto, descriptivo y conciso.
- El título debe ser único y no repetirse en el sitio web.
- El título no debe contener etiquetas HTML.
- Evitar exceder los 60 caracteres o será recortado en los resultados de búsqueda.
- De preferencia incluir el nombre de la marca o producto.
- Evitar páginas sin título o quedarán como «Untitled Page».
Formato
Una practica recomendada es utilizar un formato para tus títulos, donde siempre se incluye el nombre del sitio web, por ejemplo:
| Home | Brand name: Short description |
| Category | Category name | Brand name |
| Article: | Article title – Category name | Brand name |
Meta: description
La etiqueta <meta name="description"> permite definir un texto resumen que se muestra debajo del título en los resultados de búsqueda, debe describir el contenido de la página de forma clara y concisa.
<meta name="description" content="Summary of the content of our page">
Recomendaciones
- Debe incluir un resumen breve del contenido de la página.
- Debe ser único y no repetirse en el sitio web.
- La descripción no debe contener etiquetas HTML.
- Si no coincide con el contenido de la página puede ser obviado por el buscador.
- Evitar exceder los 160 caracteres o será recortado en los resultados de búsqueda.
- En caso no exista el buscador mostrará parte del contenido de la página.
Meta: robots
La etiqueta <meta name="robots"> permite controlar la forma en que se indexa una página y cómo se muestra en los resultados de búsqueda, con esta etiqueta se puede evitar la indexación de parte del contenido de nuestra web.
<meta name="robots" content="noindex,nofollow">
Entre las principales opciones de esta etiqueta se tienen:
noindex: Evita que la página se muestre en los resultados de búsqueda.nofollow: Evita que se sigan o trackeen los enlaces de de la página.noarchive: Evita que la página se guarde en el «cache» del buscador.noimageindex: Evita indexar las imágenes de la página.
Esta etiqueta se utiliza para evitar indexar: contenido protegido, contenido privado, perfiles de usuario, paginas en desarrollo o cualquier otro contenido que se quiera proteger.
Ejemplo
Para este sitio web hemos redactado el titulo y descripción con el código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="uft-8">
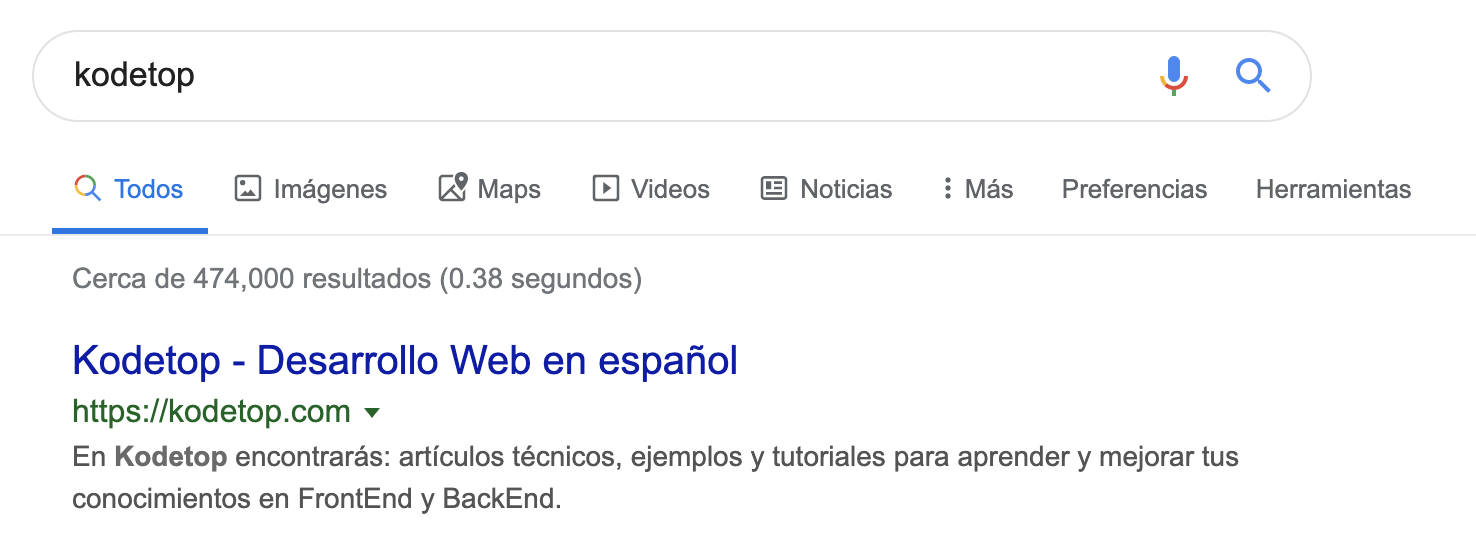
<title>Kodetop - Desarrollo Web en español</title>
<meta name="description" content="En Kodetop encontrarás: artículos técnicos, ejemplos y tutoriales para aprender y mejorar tus conocimientos en FrontEnd y BackEnd.">
<meta name="robots" content="index, follow">
</head>
<body>
...
</body>
</html>
Con lo cual obtenemos el siguiente resultado en Google.


Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>