Las imágenes son parte importante de toda web, mejoran el aspecto visual y complementan la información que se desea transmitir, pero las imágenes al tener gran cantidad de bytes incrementan el tiempo de descarga de una web.
Entonces, para incluir imágenes en una web es necesario aplicar técnicas para reducir el tamaño de archivos y elegir el formato correcto.
Formatos de imagen
Los formatos de imagen aceptados por todos los navegadores son:
svg: archivo de texto en formato XML utilizado para representar formas vectoriales, se puede reescalar la imagen sin perder calidad.gif: formato que acepta transparencia y animaciones, esta limitado a un máximo de 256 colores, recomendado para imágenes con pocos colores.png: formato que acepta transparencia y mantiene la calidad de las imágenes, mientras mas colores mayor tamaño del archivo.jpg: formato que permite algoritmos de compresión y permite definir la calidad de la imagen, utilizado principalmente para fotografías.
Comparando las principales características de los formatos:
| Formato | Vectorial | Transparencia | Animación | Compresión |
svg | Si | Si | Si (con css) | No |
gif | No | Si | Si | No |
png | No | Si | No | No |
jpg | No | No | No | Si |
Para entender las diferencias comparemos una imagen en diferentes formatos:
Se observa que el formato GIF pierde demasiada calidad por estar limitada a 256 colores. Los formatos JPG y PNG mantienen la calidad de la imagen pero JPG con mucho menor tamaño de archivo.
Seleccionar el formato correcto
Ahora que ya conocemos los formatos y sus cualidades planteamos unas reglas simples para escoger el formato de imagen:
- Para imágenes vectoriales → utilizar SVG.
- Para imágenes animadas o con pocos colores → utilizar GIF.
- Para imágenes con transparencias → utilizar PNG.
- Para fotografías y otros casos → utilizar JPG.
Calidad de imagen en JPG
El el caso de utilizar el formato JPG, hay que elegir la calidad a la cual exportar la imagen. La calidad se expresa en valores de 0 a 100, donde 100 es la máxima calidad.
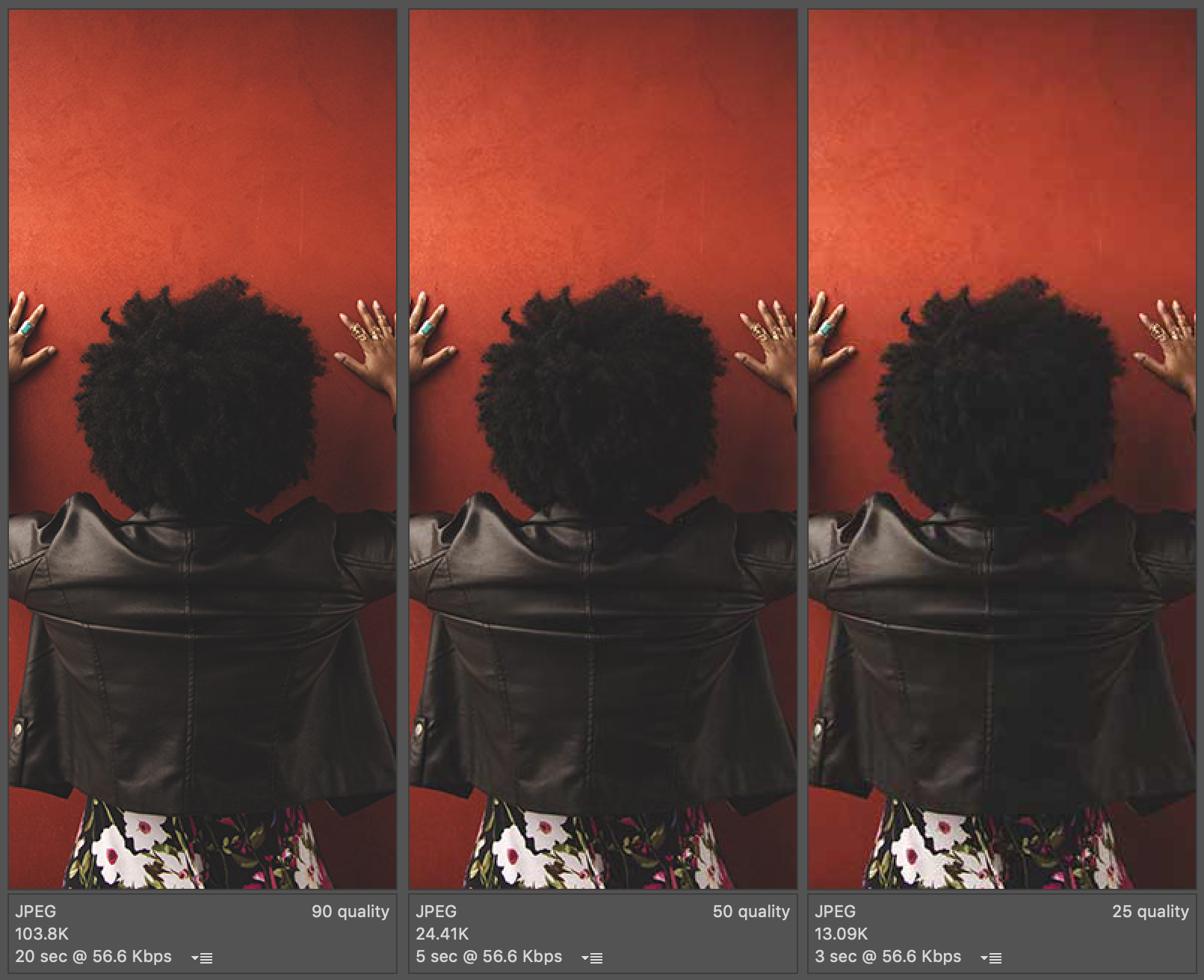
Veamos un ejemplo de una imagen en diferentes calidades:
Donde se observa lo siguiente:
- 90% calidad → 103.8Kb (Calidad excelente)
- 50% calidad → 24.41Kb (Calidad aceptable)
- 25% calidad → 13.09Kb (Calidad deficiente)
Para elegir la calidad lo recomendable es hacer pruebas y comparar el resultado de las imágenes para elegir la calidad adecuada para nuestro proyecto.
En general una calidad de 80% es aceptable tanto en calidad y tamaño de archivo.
Herramientas de optimización
Existen muchas herramientas para optimizar imágenes incluyendo los programas de edición de imagen, por ejemplo si utilizas Photoshop puedes exportar las imágenes optimizándolas utilizando el menú: File → Export → Save for Web.
ImageOptim
ImageOptim es una herramienta para macOS que permite optimizar archivos: JPG, PNG, GIF y SVG. Para utilizarlo sólo debes arrastrar los archivos hacia ImageOptim y listo.

ImageOptim aplica diferentes algoritmos de optimización de acuerdo al formato del archivo.
Optimizar SVG
Para optimizar archivos SVG lo recomendable es utilizar svgo, una herramienta de Node.js que se puede utilizar en línea de comandos:
svgo image.svgOptimizar JPG
ImageMagick es una herramienta que incluye algoritmos especializados de optimización, cuenta con multiples opciones y se utiliza en línea de comandos.
Utilizando ImageMagick con los siguientes parámetros devuelve excelente resultados:
magick image.jpg -sampling-factor 4:2:0 -strip -quality 85 -interlace JPEG image.min.jpgPor ejemplo para imagen que previamente se ha optimizado con ImageOptim, hemos aplicado ImageMagick y se ha logrado reducir el tamaño de 178Kb hasta 92Kb y sin perdida de calidad.

Formatos adicionales
En los últimos años se han propuesto nuevos formatos de imagen, con nuevos algoritmos de compresión que lograr reducir el tamaño del archivo con minima perdida de calidad.
- WebP: formato creado por Google que tiene mejores algoritmos de compresión, y es soportado por Chrome, Firefox y Edge.
- JPEG 2000: formato JPG mejorado con mejoras en los algoritmos de compresión y soportado por Safari.
El problemas de estos formatos es que no son universales y son soportados por algunos navegadores. Aún así como WebP es soportado por gran parte de navegadores utilizarlo puede tener un buen impacto para nuestros proyectos.
Utilizar formato WebP
Para convertir imágenes al formato WebP es necesario descargar cwebp, que se utiliza en línea de comandos. Para convertir una imagen a formato WebP:
cwebp -q 90 image.jpg -o image.webpLas imágenes en formato WebP se incluyen utilizando la etiqueta HTML <picture> que permite incluir una imagen en varios formatos, si el navegador tiene soporte para WebP mostrará el archivo .webp de lo contrario utilizará el archivo .jpg.
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg" alt="Photo Description">
</picture>
Conclusiones
Entendiendo los formatos y la compresión de imágenes es posible optimizar adecuadamente las imágenes logrando reducir la cantidad de bytes que descargan los usuarios y sobre todo aumentando la velocidad de nuestra web.



Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>