En el desarrollo web, el uso de herramientas como preprocesadores CSS, transpiladores de JavaScript y empaquetadores de módulos, generan código optimizado para los navegadores. Los sourcemaps se usan para facilitar la depuración del código fuente generado.
¿Qué son los Sourcemaps?
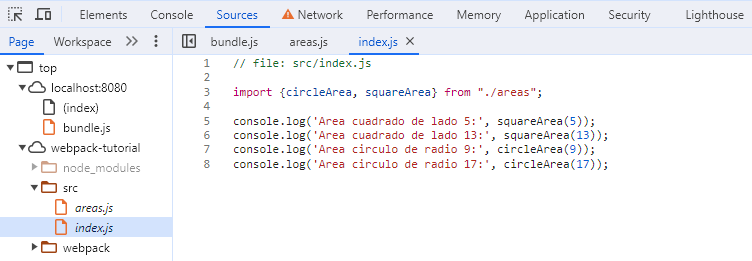
Un sourcemap es un archivo que actúa como un mapa entre el código fuente original y el código transformado (minificado, transpilado, empaquetado). Este archivo permite que las herramientas de desarrollo del navegador (como Chrome DevTools o Firefox Developer Tools) muestren el código original al depurar una aplicación.

Los sourcemaps contienen información que mapea cada línea y columna del código transformado a su correspondiente en el código fuente original.
Cuando una aplicación es ejecutada en el navegador y se produce un error, el navegador puede utilizar el sourcemap para traducir la ubicación del error en el código transformado a la ubicación correspondiente en el código fuente original.
Generar Sourcemaps
La generación de sourcemaps puede variar según la herramienta que se esté utilizando.
Con Webpack
En el archivo de configuración de Webpack (webpack.config.js):
module.exports = {
devtool: 'source-map',
// Otras configuraciones
};
Con Babel
En el archivo de configuración de Babel (babel.config.js):
module.exports = {
presets: ['@babel/preset-env'],
sourceMaps: true
};
Con Sass
Al compilar Sass usando la línea de comandos:
sass --sourcemap=auto style.scss style.cssRecomendaciones
1.- Usar sourcemaps solo para Desarrollo
Los sourcemaps son más útiles durante el desarrollo, en producción, pueden exponer detalles del código fuente y aumentar el tamaño de los archivos distribuidos. En Webpack lo puedes configurar de la siguiente manera:
module.exports = {
devtool: process.env.NODE_ENV === 'production' ? false : 'source-map',
// Otras configuraciones
};
2. Usa de Sourcemaps Incrustados
Para proyectos pequeños, considera usar inline sourcemaps. Estos incrustan el sourcemap directamente en el archivo transformado, lo que puede simplificar la configuración.
module.exports = {
devtool: 'inline-source-map',
// Otras configuraciones
};
3. Configuración de Seguridad
Protege tus sourcemaps en entornos sensibles. Evita incluir información sensible en los comentarios de sourcemaps y configura correctamente tu servidor para manejar estos archivos.
4. Documentación y capacitación
Documenta cómo se configuran y utilizan los sourcemaps en tu proyecto. Capacita a tu equipo sobre las mejores prácticas y el uso efectivo de los sourcemaps para asegurar que todos entienden su propósito y cómo utilizarlos correctamente.
Conclusión
Los sourcemaps son una herramienta esencial en el desarrollo web, proporcionan un puente entre el código fuente original y el código transformado. Facilitan la depuración, mejoran la mantenibilidad de código y son compatibles con las herramientas de desarrollo.

Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>