JavaScript es un lenguaje de programación que se ha vuelto tan popular en los últimos años que ha necesitado mejoras del lenguaje para adecuarse a las nuevos tiempos.
ECMAScript 6
ECMAScript es la especificación del lenguaje JavaScript, en el caso de ECMAScript 6 o ES6 (lanzado en 2015) es una de las evoluciones mas importantes del lenguaje con mejoras que lo hacen legible, intuitivo y sólido.
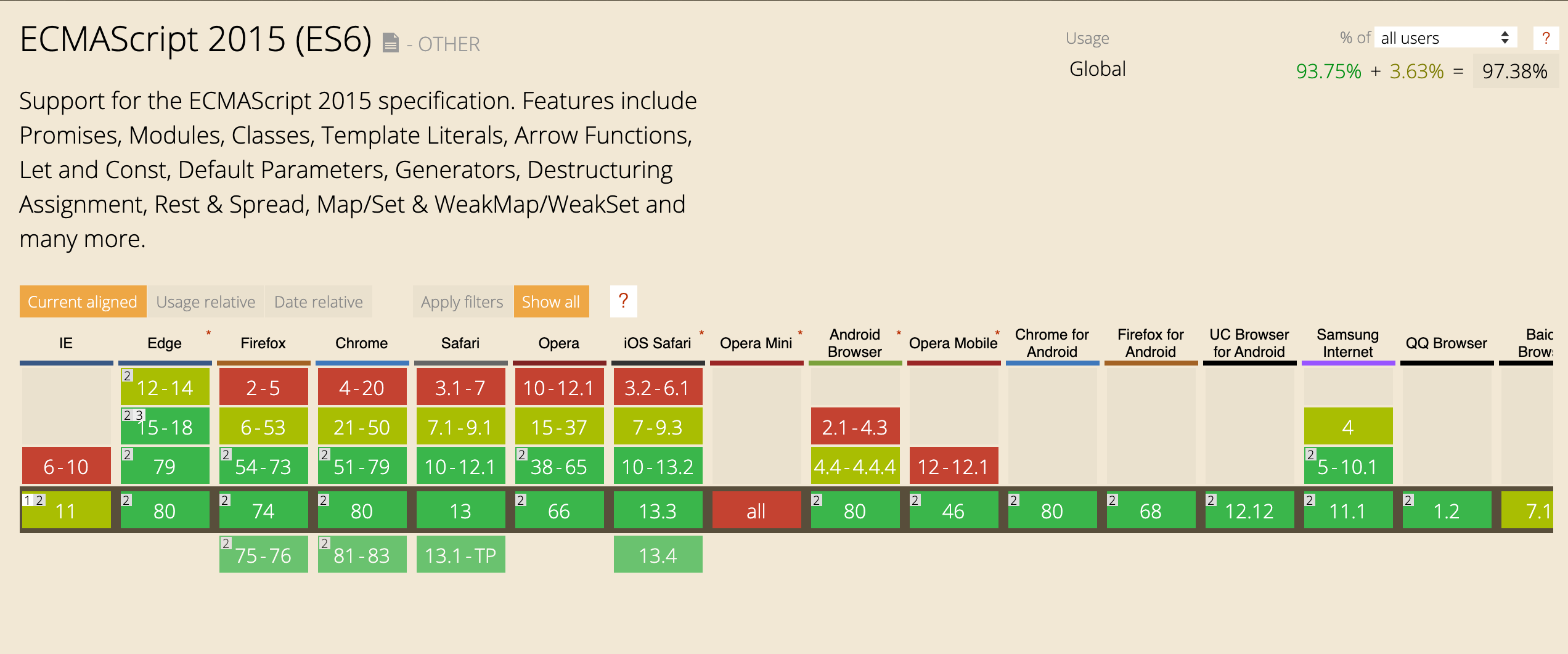
Compatibilidad de ES6
Actualmente ES6 es soportado por la mayoría de los navegadores: Chrome 51+, Firefox 54+, Safari 10+, Edge 15+, por lo que lo puedes usar de forma nativa sin problemas.
Ventajas de ES6
Entre las principales ventajas que ofrece ES6 se tienen:
Tipos de variables
Se puede declarar tres tipos de variables con las siguientes palabras clave:
letpara declarar variables que existen únicamente dentro de un ámbito.varpara declarar variables globales o que existen en todos los ámbitos.constpara declarar constantes es decir su valor no se puede cambiar.
Tener en cuenta que un ámbito (scope): es un bloque de código dentro de una estructura de control (if, while, case), estructura de bucle (for, foreach, while), funciones o clases.
const MAX_CHARS = 8;
let x = 1;
if (x === 1) {
let x = 2;
var y = 5;
console.log('x: ', x);
console.log('y: ', y);
}
console.log('x: ', x);
console.log('y: ', y);
Arrow functions
En ES6 es posible declarar funciones utilizando => o llamada arrow function.
// declare function
let circleArea = (radio) => {
return 2 * Math.PI * radio;
};
// use function
console.log('circleArea: ', circleArea(5));
Los arrow functions tienen algunas ventajas: si la función acepta un sólo parámetro no hace falta los paréntesis iniciales, si la función devuelve un único valor se puede prescindir de las llaves y de la palabra reservada return.
// expanded version
let squareArea = (width) => {
return width * width;
};
// simplified version
let squareArea = width => width * width;
Parámetros opcionales
Es posible declarar funciones con parámetros opcionales, esto permite crear funciones que se comportan de forma diferente de acuerdo a la cantidad de parámetros que reciben.
// declare function
let sayHello = (name = 'World') => {
console.log('Hello ' + name);
};
sayHello(); // Hello World
sayHello('Kodetop'); // Hello Kodetop
Clases
ES6 introduce la palabra clave class para la declaración de clases, esta contiene el método constructor que permite inicializar la clase.
Esto es una mejora de sintaxis porque antes las clases se declaraban con la palabra clave function que es poco claro.
// declare class
class Popup {
constructor() {
console.log('init popup');
}
open() {
console.log('open popup');
}
close() {
console.log('close popup');
}
}
// instance object
let popup = new Popup();
// use methods
popup.open();
popup.close();
Módulos
Los módulos permiten agrupar el código en diferentes archivos de forma que se pueda separar la lógica o las funcionalidades para facilitar el mantenimiento.
Un módulo se ubica en un archivo .js, por defecto las variables y métodos declarados son privados y sólo se exponen los que son declarados con export.
// file: areas.js
let squareArea = (width) => {
return width * width;
};
let circleArea = (radio) => {
return 2 * Math.PI * radio;
};
// export methods
export { squareArea, circleArea };
Una vez declarado un módulo se puede importar con la palabra clave import
// file main.js
import { squareArea } from './areas.js';
// use module
console.log( squareArea(5) );
No es necesario incluir todos los archivos JavaScript en el HTML, sólo se incluye el archivo que utiliza los módulos pero utilizando el atributo type="module".
<script src="main.js" type="module"></script>Conclusiones
ES6 introduce mejoras importantes de sintaxis de JavaScript lo que hace el el código sea sencillo de leer y mantener. Además como el soporte para navegadores es amplio lo puedes utilizar el la mayoría de tus proyectos de forma nativa.


Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>