Si en tu web tienes formularios estarás expuesto a ataques por parte de robots o scripts automatizados que intentan extraer información o enviar publicidad no deseada.
Captcha
Captcha es un tipo de prueba automatizada para verificar que el usuario que interactúa con una pantalla es un humano.
Un tipo de captcha es mostrar una texto distorsionado para solicitar al usuario que lo escriba para validarlo, otra opción es mostrar una operación matemática y solicitar el resultado al usuario.
Con el avance de la tecnología estas formas de captcha son fácilmente saltadas por los spammers, para ello hay servicios especializados como reCAPTCHA que van mejorando los algoritmos de validación y a la vez disminuyendo la complejidad para el usuario final.
reCAPTCHA
reCAPTCHA es un servicio gratuito de Google que permite verificar que los usuarios son reales. Utilizaremos reCAPTCHA v2 que sólo muestra un checkbox, pero cuando detecta comportamiento sospechoso hará una validación adicional con una serie de imágenes.

Obteniendo el API Key
Para utilizar reCAPCHA es necesario registrarse y dar de alta a nuestro dominio para obtener las llaves de acceso siguientes:
- Site Key: se utiliza en el HTML.
- Secret Key: se utiliza del lado de servidor.
Integrar reCAPTCHA en Frontend
Para utilizar reCAPTCHA primero se incluye el archivo JavaScript:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
Luego la etiqueta donde se visualizará el captcha, donde se usa el Site Key.
<div class="g-recaptcha" data-sitekey="SITE-KEY"></div>
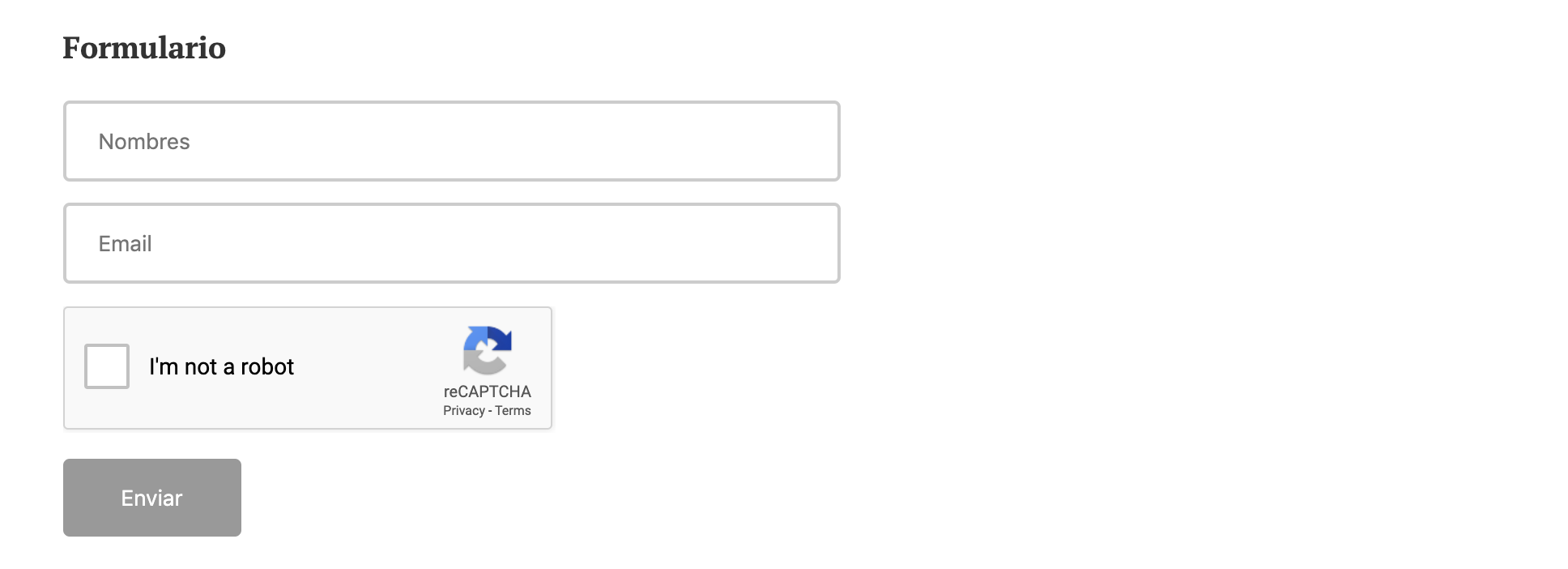
Uniendo todo en un formulario se tiene el siguiente código:
<form method="POST" action="">
<h3>reCAPTCHA</h3>
<input type="text" name="name" placeholder="Nombres">
<div class="g-recaptcha" data-sitekey="SITE-KEY"></div>
<button type="submit">Enviar</button>
</form>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
Eventos de reCAPTCHA
reCAPTCHA permite ejecutar funciones JavaScript cuando el usuario interactúa con el captcha, para esto se utiliza el atributo data-callback donde se especifica la función a ejecutar.
Para el ejemplo anterior, se desactiva el botón de envío de formulario y sólo se activa cuando el usuario haya validado el reCAPTCHA.
<form method="POST" action="">
<h3>reCAPTCHA</h3>
<input type="text" name="name" placeholder="Nombres">
<div class="g-recaptcha" data-sitekey="SITE-KEY" data-callback="onReCaptcha"></div>
<button type="submit">Enviar</button>
</form>
<script>
var onReCaptcha = function() {
if (grecaptcha.getResponse().length !== 0) {
var btSubmit = document.getElementById("bt-submit");
btSubmit.disabled = false;
}
};
</script>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
Integrar reCAPTCHA en Backend
Para completar el proceso es necesario verificar que los datos enviados desde el formulario son validos. Para ello utilizaremos el API de reCAPTCHA donde se deben enviar vía POST dos parámetros:
secret: que es Secret Key creado previamente.response: es el valor enviado por reCAPTCHA en el campog-recaptcha-response
Con esta información creamos un script PHP para validar el reCAPTCHA.
<?php
/**
* Send POST data to API and return response on JSON format
*/
function submitRequest($url, $params)
{
$strParams = http_build_query($params, null, '&');
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, $strParams);
$http_response = curl_exec($curl);
return json_decode($http_response);
}
/**
* Get POST parameter using name
*/
function getField($key)
{
return isset($_POST[$key]) ? $_POST[$key] : null;
}
// define parameters
$apiUrl = 'https://www.google.com/recaptcha/api/siteverify';
$params = [
'secret' => 'SECRET-KEY',
'response' => getField('g-recaptcha-response')
];
// call to API
$response = submitRequest($apiUrl, $params);
if ($response->success) {
// process form
} else {
// show error
}
Conclusiones
Con pocos pasos es posible integrar de manera sencilla reCAPTCHA y así reducir la cantidad de contenido malicioso por parte de spammers o robots automatizados. Es necesario hacer la validación a nivel de frontend y backend para que la protección sea la adecuada.

Comentarios