Webpack se ha convertido en una herramienta fundamental en el desarrollo web moderno. Permite la gestión de dependencias, la optimización de código y la creación de paquetes de manera eficiente. En esta guía, te explicaremos cómo empezar con webpack para que puedas aprovechar al máximo esta poderosa herramienta.
¿Qué es Webpack?
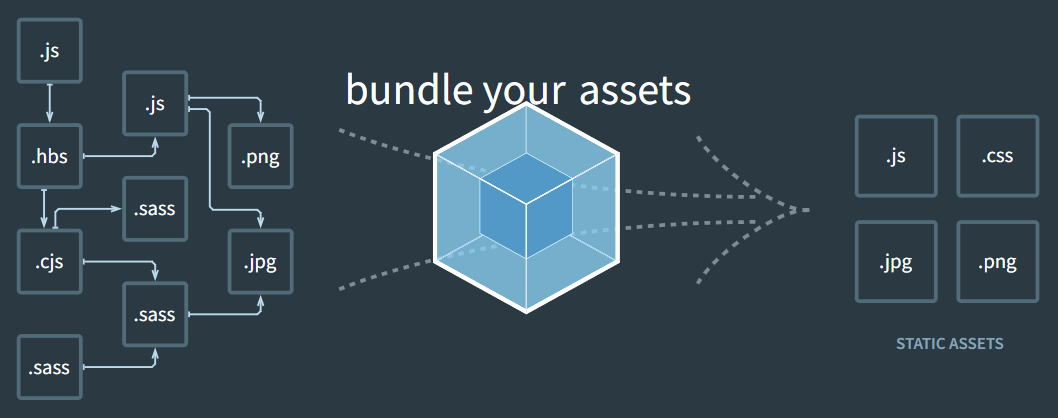
Webpack es una herramienta de empaquetado y construcción (bundling) para aplicaciones web. Su principal función es tomar múltiples archivos fuente (JavaScript, CSS, imágenes, etc.) y combinarlos en un número reducido de archivos optimizados y optimizados para producción.

Webpack se basa en el concepto de módulos y dependencias. Permite que los desarrolladores dividan su código en módulos más pequeños y gestionen las dependencias entre ellos de manera eficiente. Esto ayuda a mantener el código organizado, modular y fácilmente mantenible.
Instalación de webpack
Lo primero es inicializar npm, para ello ubicate en la carpeta de tu proyecto y ejecuta:
npm init -yEl siguiente paso es instalar webpack y su interfaz en línea de comandos (CLI):
npm install webpack webpack-cli --save-devConfiguración de webpack
Después de instalar webpack, necesitarás crear un archivo llamado webpack.config.js en la raíz de tu proyecto. Este archivo contendrá la configuración de webpack:
// file: webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
En este ejemplo, estamos indicando a webpack que el archivo de entrada de nuestra aplicación se encuentra en src/index.js, y que el resultado se guardará en dist/bundle.js.
Para facilitar el proceso de compilación, puedes agregar las siguientes líneas en el archivo package.json de tu proyecto para ejecutar webpack directamente con npm:
"scripts": {
"build": "webpack",
"watch": "webpack --watch",
}
Luego puedes ejecutar webpack con los siguientes comandos:
npm run build # Compila los archivos usando webpack
npm run watch # Compila y detecta cambios de archivos usando webpack
Utilizar webpack
Como ejemplo de uso de webpack veamos el uso de módulos en JavaScript, para ello creados dos archivos en la carpeta src/.
El primer archivo areas.js contendrá dos funciones que son exportados como módulos.
// file: scr/areas.js
let squareArea = (width) => {
return width * width;
};
let circleArea = (radio) => {
return 2 * Math.PI * radio;
};
// export methods
export { squareArea, circleArea };
El segundo archivo index.js es el archivo de entrada configurado previamente en webpack, el cual importa los módulos anteriores y los utiliza directamente:
// file: src/index.js
import {circleArea, squareArea} from "./areas";
console.log('Area cuadrado de lado 5:', squareArea(5));
console.log('Area cuadrado de lado 13:', squareArea(13));
console.log('Area circulo de radio 9:', circleArea(9));
console.log('Area circulo de radio 17:', circleArea(17));
Finalmente podemos ejecutar webpack para que compile los archivos con el comando:
npm run buildEl resultado de este proceso se guarda en el archivo bundle.js, donde webpack se ha encargado de unir y optimizar los archivos:
(()=>{"use strict";let o=o=>o*o,e=o=>2*Math.PI*o;console.log("Area cuadrado de lado 5:",o(5)),
console.log("Area cuadrado de lado 13:",o(13)),console.log("Area circulo de radio 9:",e(9)),
console.log("Area circulo de radio 17:",e(17))})();
Servidor web con webpack
Como mejora de nuestro proyecto, instalamos un servidor web con la habilidad de recargar los archivos cuando se detecte algún cambio (live reload).
npm install webpack-dev-server --save-devLo siguiente es configurar el servidor web, para ello editamos el archivo webpack.config.js y agregamos dos atributos: devtool (habilita la generación de sourcemaps) y devserver (define de donde se muestra el contenido estático).
// file: webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
devtool: 'inline-source-map',
devServer: {
static: './dist',
},
};
Lo siguiente es agregar el nuevo comando para ejecutar el servidor web con npm, para ello editamos el archivo package.json y agregamos:
"scripts": {
"build": "webpack",
"watch": "webpack --watch",
"start": "webpack serve --open --mode=development"
}
A continuación creamos un nuevo archivo index.html en la carpeta dist/ el cual va a incluir el archivo JavaScript generado por webpack.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack Demo</title>
</head>
<body>
<h1>Webpack Demo</h1>
<script src="./bundle.js"></script>
</body>
</html>
Finalmente levantamos el servidor web de desarrollo con el siguiente comando:
npm run startEl servidor web está disponible en la ruta: http://localhost:8080, cada vez que cambiemos el código fuente se compilaran los archivos y se recargarán directamente en el navegador.
Conclusiones
Con estos pasos, has aprendido los conceptos básicos de webpack. Recuerda que webpack ofrece muchas funcionalidades adicionales, como la capacidad de procesar CSS, imágenes y otros recursos. Explora la documentación oficial de webpack para aprender más sobre sus características y optimizar tu flujo de trabajo de desarrollo web.


Envíar Comentario
En este sitio los comentarios se publican previa aprobación del equipo de Kodetop. Evita los comentarios ofensivos, obscenos o publicitarios. Si deseas publicar código fuente puedes hacerlo entre las etiquedas
<pre></pre>